في هذا التقرير سنشرح لكم كيف تبدأون العمل باستخدام بوتستراب Bootstrap.
ما هو بوتستراب Bootstrap؟:
 |
| شعار بوتستراب Bootstrap، public domain via wikimedia commons. |
تعد Bootstrap حزمة أدوات toolkit تستخدم للواجهة الأمامية للمواقع الإلكترونية frontend، ولها العديد من الإمكانيات المميزة والقوية.
ويمكن أن نصفها أيضا بأنها إطار عمل مجاني ومفتوح المصدر -متاح لجميع المبرمجين في كافة أرجاء العالم-، يستخدم في الواجهة الأمامية للمواقع front-end لتطوير الويب بشكل أسهل وأسرع.
قصة بوتستراب Bootstrap:
تم تطوير بوتستراب Bootstrap لأول مرة بواسطة المبرمجين الشهيرين (مارك أوتو) و (جاكوب ثورنتون) على منصة تويتر.
وفي أغسطس عام 2011 تم طرحه كمنتج مفتوح المصدر على (غيت هاب) GitHub.
لماذا تتعلم بوتستراب Bootstrap:
هناك العديد من الأسباب التي تدفعك لتتعلم بوتستراب Bootstrap مثل:
- سهولة الاستخدام: إن أي شخص لديه مجرد معرفة أساسية بلغة HTML ولغة الأنماط CSS يستطيع استخدامه.
- يمنحك ميزة التجاوب.
- نهج الهاتف المحمول وتزيد أهميته على اعتبار أن معظم مستخدمي الإنترنت يقومون بذلك عبر هواتفهم.
- يمنحك ميزة التوافق مع جميع أنواع المتصفحات.
ما هي استخدامات بوتستراب Bootstrap؟:
 |
| يستخدم Bootstrap في تطوير الويب، صورة لكود يستخدم في إنشاء صفحة الابلاغ عن مشكلات فنية في الموقع. |
يمكنك باستخدام Bootstrap أن تصمم اي شئ بداية من النماذج التجريبية أو الأولية prototype، وصولا إلي الإنتاج.
حيث يتضمن Bootstrap قوالب تصميم تعتمد على لغة HTML ولغة الأنماط CSS يمكن استخدامها لإنشاء وتصميم، أساليب الكتابة في الموقع وجعلها مرئية، النماذج، الأزرار، الجداول، وسائل التنقل داخل الموقع، النوافذ المنبثقة، منحنيات الصور والعديد من الميزات الأخرى.
ولا ننسي بالطبع وجود مكونات JavaScript الاختيارية.
كما يتيح لك Bootstrap أيضًا القدرة على إنشاء تصميمات مواقع إلكترونية متجاوبة بسهولة.
إنها واحدة من أهم الصفات في المواقع الإلكترونية الحديثة، والتي تؤثر على ترتيب ظهورها في النتائج الأولى في محركات البحث مثل (جوجل ، بينغ، .. إلخ)، ويقصد بمواقع الويب المتجاوبة أنها تضبط نفسها تلقائيًا لتظهر بأبعاد مناسبة لكل جهاز.
فالأبعاد المخصصة للهاتف غير تلك المخصصة للحاسوب المكتبي أو اللاب توب، وكليهما يختلف عن أبعاد الأجهزة اللوحية.
ميزة Bootstrap CDN :
لمن لا يعلم ما هو المقصود ب CDN .. كان قد سبق لنا نشر تقرير عن: ((ما هي شبكة توصيل المحتوى (CDN)؟ | وكيف تعمل؟)).
من أسرع صور استخدام بوتستراب Bootstrap استخدام قوالب CSS و JavaScript جاهزة من خلال شبكة توصيل المحتوي CDN، بدون الحاجة إلي أي خطوات لبناء تلك القوالب أو الأكواد.
شرح بوتستراب Bootstrap:
 |
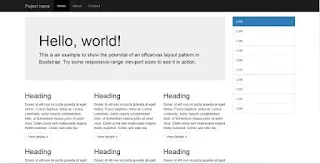
| صفحة ويب تم تصميمها بواسطة استخدام Bootstrap مفتوحة بواسطة متصفح فاير فوكس، Attribution: Bootstrap team and contributors. |
سنشرح ذلك عمليًا باستخدام Bootstrap CodePen demo.
1. تقوم بإنشاء ملف index.html جديد في جذر مشروعك، وأحرص على أن تضع فيه علامة <meta name="viewport"> والتي تضمن لك تحقيق سلوك التجاوب بشكل مناسب على الأجهزة المحمولة.
مثال:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
</head>
<body>
<h1>Hello, world!</h1>
</body>
</html>
2. تقوم الآن بتضمين أكواد ورموز CSS و JS الخاصين ببوتستراب.
حيث نقوم بوضع علامة <link> في <head> لـ CSS الخاص بنا، كما نضع علامة <script> لحزمة JavaScript الخاصة بنا (يشمل ذلك بالطبع المكون Popper المسؤول عن التحديد السليم لمكان القوائم المنسدلة وغيرها ليظهر الموقع بشكل منسق).
بذلك سيتطور كود الشرح لدينا ليصبح كما يلي:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
</head>
<body>
<h1>Hello, world!</h1>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
</body>
</html>
تنويه: يمكن أن نقوم بتضمين Popper و JS الخاصين بنا بشكل مستقل، لكن فقط في حالة إذا كنت لا ترغب في تضمين القوائم المنسدلة أو النوافذ المنبثقة في الصفحة التي تصممها .. وهذا ما سيوفر لك بعض الكيلوبايتات تجعلها أخف وأكثر سرعة.

